Pythonまとめ(PySimpleGUI)
PythonでGUIを扱うときによく使うものがtkinterとPySimpleGUIがある。本稿ではPySimpleGUIの基本についてまとめる。
ライセンスとバージョンについて
PySimpleGUIはバージョン5からライセンスが変わりました。商用が有償となり、個人利用でもライセンス登録が必要です。なお、本記事はバージョン4.60で動作確認をしています。
この変更を受けてMITライセンスのTkEasyGUIがクジラ飛行机さんにより作成・公開されています。PySimpleGUIとよく似た構文で利用できるので、TkEasyGUIも検討してみてください。私が少し触ってみたときの記事もあります。
PySimpleGUI
PySimpleGUIはGUIライブラリtkinterを簡単に使えるようにしたラッパーライブラリである。簡単なGUIならPySimpleGUIで十分に対応できる。
基本的な書き方
サンプルを元にPySimpleGUIの基本的な仕組みを示す。
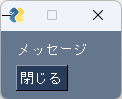
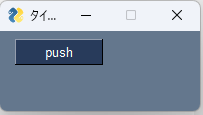
サンプル(1)
import PySimpleGUI as sg
layout = [
[sg.Text("メッセージ") ],
[sg.Button("閉じる") ],
]
window = sg.Window("タイトル", layout)
window.read(close=True)

概要
これはメッセージを表示するだけのウィンドウのサンプルプログラムである。
はじめに、画面に表示するエレメントのレイアウトを作成する。レイアウトは、行ごとのリスト形式で指定する。
layout = [
[sg.Text("メッセージ") ], # 1行目に表示するもの
[sg.Button("閉じる") ], # 2行目に表示するもの
]
次に作成したレイアウトのリストを引数にWindowを作成し、read()メソッドを呼びだす。readメソッドは、GUIを表示し、イベントを読み込む。
window = sg.Window("タイトル", layout)
window.read(close=True)
window.readメソッドでclose引数をTrueにすると、readメソッドが終了したとき(すなわち何らかのイベントが発生したとき)に自動でwindowを閉じる。このサンプルでは閉じるボタンを押すとイベントが発生してウィンドウが閉じる。
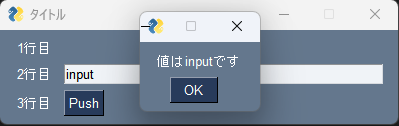
サンプル(2)
import PySimpleGUI as sg
layout = [
[sg.Text("1行目") ],
[sg.Text("2行目"), sg.InputText("input", key="inputsample") ],
[sg.Text("3行目"), sg.Button("Push", key="-buttonpush-") ],
]
window = sg.Window("タイトル", layout)
while True:
readresult = window.read()
match readresult:
case '-buttonpush-', value:
inputvalue = value['inputsample']
sg.popup_non_blocking(f"値は{inputvalue}です", title="ボタン")
case _:
break
window.close()

概要
これはサンプル(1)とは異なり、ユーザの入力を受け取ったり、クリックなどイベントに応じた処理を行うサンプルである。このサンプルのポイントはwindow.read()でclose=Trueを指定していないことと、無限ループ(いわゆるイベントループ)でwindow.read()を繰り返し実行していることである。
while True:
readresult = window.read()
readメソッドは通常、発生したイベントと状態を表す値のタプル(event, value)を返す。ループ内でこの値に応じた処理を行う。この例では3行目のボタンが押されたときの戻り値は('-buttonpush-', value)となり、'-buttonpush-'イベントが発生したことがわかる。
match readresult:
# 3行目のボタンが押されたときはreadresult=(event,value)形式で、eventの値が'-buttonpush-'となる
case '-buttonpush-', value:
inputvalue = value['inputsample'] # コンポーネントに指定したKeyを使用して値を取得できる。
sg.popup_non_blocking(f"値は\n{inputvalue}です。", title="ボタン") # ポップアップを表示
case _: # ここまでで拾われなかった残りすべてのreadresult。右上の×ボタンで閉じたときもここに該当する
break # ループを抜ける
イベントの処理が終わると、無限ループで再びwindow.readに戻り、次のイベントの発生を待機する。このサンプルではウィンドウ右上の閉じるボタンをおしたときにbreakに到達し、無限ループが終了する。
キー
GUI上に表示するエレメントには識別可能な名前を付与できる。イベントの発生元エレメントを識別したり、エレメントの値を取得あるいは更新したりするときに使用する。たとえばsg.Button("Push", key="button1")であればbutton1というキーのButtonエレメントが作成され、このボタンが押されたときのイベント名はbutton1になる。
PySimpleGUIの公式としてはキーの文字列は統一性の観点から'-キー名-'のようにハイフンで囲まれたキー名を使用することを推奨している。キーを指定しなかった場合は、定義順に割り振られる番号であったり、ボタンのようにテキスト属性を持つ場合はそのテキストが使われたりする。
| 操作 | サンプル | 補足 |
|---|---|---|
| エレメントの取得 | window[key] | windowはsg.Windowオブジェクト |
| 値の取得 | value[key] | valueはwindow.read()で返される値(event,value) |
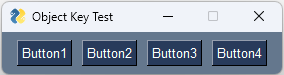
文字列以外のキー
キーは文字列が多く使われるが、タプルやオブジェクトも指定できる(リストは不可)。オブジェクトをキーとして使用するサンプルを示す。このサンプルではキーとして使うオブジェクトにイベントを処理するメソッドをもたせる実装である。オブジェクトをうまく使うことでイベントループの処理を簡潔に書けるケースがあるかもしれない。

import abc
import PySimpleGUI as sg
# イベントを処理するクラス。processメソッドを持つ。
class EventProcess(abc.ABC):
@abc.abstractmethod
def process(self, window, value, **option):
pass
# 自動で閉じるポップアップを表示するクラス
class PopupProcess(EventProcess):
def __init__(self,number) -> None:
super().__init__()
self.number = number
def process(self, window, value, **option):
sg.popup_auto_close(str(self.number))
# フォルダ選択ダイアログを表示するクラス
class FolderSelectProcess(EventProcess):
def __init__(self) -> None:
super().__init__()
self.folder : str = None
def process(self, window, value, **option):
self.folder = sg.popup_get_folder("フォルダー選択")
def main():
# EventProcessオブジェクトをキーに持つボタンを4つ作成
# Button2だけFolderSelect
processlist = { "Button1":PopupProcess(1), "Button2":FolderSelectProcess(), "Button3":PopupProcess(10), "Button4":PopupProcess(100) }
layout = [ [ sg.Button(name,key=processlist[name]) for name in processlist ] ]
window = sg.Window("Object Key Test",layout)
while True:
eventresult = window.read()
match eventresult:
case EventProcess() as ep, value:
ep.process(window,value) # どのボタンが押されても処理はprocessを呼び出すだけ
case _:
break
window.close()
if __name__ == "__main__":
main()
イベント
window.readメソッドはGUIのイベントを読み込むメソッドである。テキストボックスのテキストが更新されたり、ボタンが押されたりすると、イベントが発生して、window.readメソッドが終了する。どういうときにイベントが発生するかはエレメントごとに異なる。
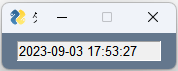
タイムアウトイベント
window.readメソッドでタイムアウトを設定すると、一定時間イベントが発生しなかったときにタイムアウトイベントが発生する。これはユーザ操作の有無によらず更新が必要な処理をするときなどに便利である。たとえば、以下は今の時間を表示するサンプルである。時間を更新するために100ミリ秒ごとにタイムアウトを発生させている。
import datetime
import PySimpleGUI as sg
layout = [
[sg.InputText("input", key="timetext", size=(20,1), readonly=True) ],
]
window = sg.Window("タイトル", layout)
while True:
readresult = window.read(timeout=100, timeout_key="-timeout-")
match readresult:
case '-timeout-', _:
now = datetime.datetime.now()
window['timetext'].update(now.strftime("%Y-%m-%d %H:%M:%S"))
case _:
break
window.close()

アップデート
エレメントの値や状態を更新する場合はupdateメソッドを使用する。update()で設定した値は次のwindow.read()が呼び出されたときに反映される。もし、それより先に反映したいならwindow.refreshメソッドを呼び出す。updateで何が指定できるかはエレメントにより異なる。
updateの使用例は1つ上のタイムアウトの項目のサンプルを参照すること。
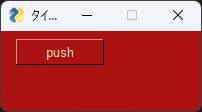
ロングタスク
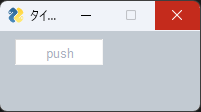
長い時間がかかる処理をイベントループで行うと、その間GUIの処理が行われなくなり、プログラムがハングアップしたように見える。以下に例を示す。
import time
import PySimpleGUI as sg
window = sg.Window("Long Task", [[sg.Button("push", key="button", size=(10,1)) ]], size=(200,80))
while True:
readresult = window.read()
match readresult:
case 'button',_:
time.sleep(10) # 時間がかかる処理
case _:
break
window.close()
ボタンを押すと、もう一度ボタンをクリックしたり、ウィンドウをドラッグで移動したりできなくなり、場合によってはウィンドウがホワイト・アウトする。この状態が処理が終わる(この例では10秒経過する)まで続く。


このような時間がかかる処理は、イベントループの処理を止めることなく行う必要がある。これには(1)PySimpleGUIの持つwindow.perform_long_operationメソッドを使用する方法や、(2)自身で別スレッドで処理を行う方法がある。
window.perform_long_operationを使用する方法
windowが持つperform_long_operationメソッドを使って、長い処理を自動で別スレッドで実行できる。処理が終了するとend_keyで指定したイベントが発生する。関数の戻り値はvalue[end_key]で取得できる。
import time
import PySimpleGUI as sg
def longfunction(longtime:int):
time.sleep(longtime)
return longtime
window = sg.Window("Long Task", [[sg.Button("push", key="button", size=(10,1)) ]], size=(200,80))
while True:
readresult = window.read()
match readresult:
case 'button', _:
window.perform_long_operation(lambda:longfunction(5), end_key="-complete-")
case '-complete-' as event, value:
sg.popup_non_blocking(f"終了!\n{value[event]}", title="complete")
case _:
break
window.close()
スレッドを使用する方法
PySimpleGUIの機構に頼らず、単純に別スレッドを作成して長い処理を実行しても問題ない。この方法ではイベントが発生しないため、必要なら次の「進捗・完了の通知」に記載の方法で手動でイベントを発生させる。
import threading
import time
import PySimpleGUI as sg
def longfunction(longtime:int): # 時間がかかる処理
time.sleep(longtime)
return longtime
def longfunctionthread():
threading.Thread(target=longfunction, args=(5), daemon=True).start() # 別スレッドで実行
window = sg.Window("Long Task", [[sg.Button("push", key="button", size=(10,1)) ]], size=(200,80))
while True:
readresult = window.read()
match readresult:
case 'button',_:
longfunctionthread()
case _:
break
window.close()
進捗・完了の通知
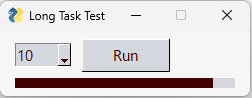
window.write_event_valueメソッドを使うとイベントキューにイベントを登録でき、処理の進捗や完了を通知できる。プログレスバーで進捗を表示するサンプルを示す。

import threading
import time
from typing import Any, Callable
import PySimpleGUI as sg
import random
sg.theme("LightGrey2")
sg.set_options(font=("Yu Gothic UI",11))
def dummytask(count:int, window:sg.Window):
r = random.Random()
for x in range(1,count+1):
time.sleep(r.random()) # タスクの代わりにsleepで時間を待機
window.write_event_value("-update-progress-", x) # 1回タスクが終わるごとに更新イベントを登録
window.write_event_value("-finish-task-",count) # すべてのタスクが終わったら終了イベントを登録
return
def do_task(count, window):
threading.Thread(target=dummytask, args=(count, window), daemon=True).start()
def main():
choices = [ x for x in range(10,16) ]
layout = [
[sg.Combo(choices,10,readonly=True,key="count",size=5), sg.Button("Run", key="-run-", size=10)],
[sg.Progress(key="progress",max_value=10,size=(20,10))],
]
window = sg.Window("Long Task Test", layout)
while True:
case '-run-', value:
times = value['count']
window["progress"].update(current_count=0, max=times) # プログレスバーをリセット
do_task(times, window)
case '-update-progress-' as event, value:
current = value[event]
window["progress"].update(current_count=current) # プログレスバーを更新
case '-finish-task-' as event, value:
current = value[event]
window["progress"].update(current_count=current)
sg.popup_non_blocking(f"タスクが終了しました!", title="complete")
case event, *value:
sg.popup_non_blocking(f"{event}", title="処理されないイベント")
break
window.close()
if __name__ == "__main__":
main()
これはRunボタンを押すと選択された回数だけタスク処理を行うプログラムである。Runボタンを押すと-run-イベントが発生する。-run-イベント発生時はタスクを行う回数を読み取り、do_taskでタスクを実行するとともに、window["progress"].update(current_count=0, max=times)でプログレスバーの現在の値を0に、上限値をタスクを行う回数にリセットする。
times = value['count']
window["progress"].update(current_count=0, max=times)
do_task(times, window)
実際にタスクを行っているdummytask関数ではwindow.write_event_valueメソッドでWindowに進捗を通知する。進捗を通知するときはイベント名を-update-progress-とし、イベントの値は完了したタスクの回数にしている。
window.write_event_value("-update-progress-", x)(times, window)
すると、通常はすぐにmain関数側で-update-progress-イベントが発生する。-update-progress-イベントが発生したときは、valueに完了したタスクの回数が格納されているので、その値をプログレスバーに反映させている。
case '-update-progress-' as event, value:
current = value[event]
window["progress"].update(current_count=current)
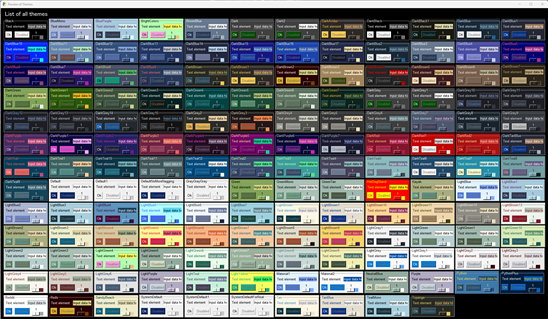
テーマ
PySimpleGUIには色の組み合わせがテーマとして多数用意されている。sg.theme_previewer()で確認できる。
import PySimpleGUI as sg
sg.theme_previewer()

適用するには最初にsg.theme(使うテーマ名)を実行すれば良い。
import PySimpleGUI as sg
sg.theme("DarkRed2")
layout = [
[sg.Button("push", key="button", size=(10,1)) ],
]
window = sg.Window("タイトル", layout, size=(200,80))
window.read(close=True)

テーマのカスタマイズ
既存のテーマの一部設定を変えるにはsg.theme...で始まるメソッドから変えたいものを探して実行する。ボタンの文字色を黒に変えるサンプルを示す。
sg.theme("DarkRed2")
sg.theme_button_color(("black", sg.theme_button_color_background()))
# ボタンの色は(文字色, 背景色)で指定する。背景色は変更しないため今のテーマの色を取得している。

独自テーマの作成
テーマは辞書型で定義されている。辞書を登録することで独自テーマが使用できる。詳細は公式サイトのサンプルを参照すること。
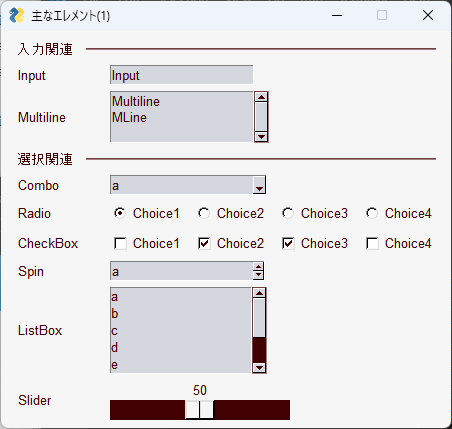
エレメント
PySimpleGUIではテキストボックスのようなUIの各要素をエレメントと呼ぶ。
汎用的なパラメータ
以下のパラメータは多くのエレメントで使用できる。
| パラメータ名 | 意味 |
|---|---|
| key | エレメントを識別するキー名。 省略名のパラメータkも利用できる。 |
| tooltip | マウスホバー時に表示するツールチップのテキスト |
| size | (width, height)のタプル。通常は幅は文字数で高さは行数だが、画像などエレメントによってはピクセル指定の場合もある。 またあるしきい値以上の大きな値が指定された場合もピクセル値として処理される。 なお、高さが1の場合は省略して幅だけ指定することもできる。 省略名のパラメータsも利用できる。 |
| font | タプル(フォント名, フォントサイズ, 装飾)でフォントを指定。装飾として使えるのは斜体(italic)、太字(bold)、装飾なし(normal)、下線(underline)、取り消し線(overstrike)。 |
| colors | 色名または#RRGGBB形式の色指定 |
| pad | 余白。デフォルト値は(5,3)で左右が5ピクセル、上下が3ピクセルである。 左右または上下で別々の値を指定するには((左,右),(上,下))のようにする。 また、タプルではなく単独の値を指定すると左右上下おなじ余白になる。 |
| enable_events | エレメント固有のイベントを有効にする。どの様なイベントが有効になるかはエレメントにより異なる。 |
| visible | エレメントの可視性を指定 |
| disabled | ユーザが入力や選択できるエレメントで指定可能。 Trueの場合、エレメントがグレーアウトするなど、表示はされているものの操作を受け付けない状態となる。 |
| right_click_menu | 右クリックしたときにメニュー(コンテキストメニュー)を表示する |
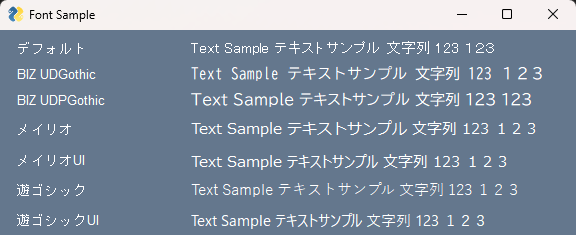
フォント名の補足
フォント名は英語の名前を指定しなければならない。Windowsで標準インストールされているフォントはWindows 11 font listに記載がある。いくつかのフォントを指定する例を示す。
import PySimpleGUI as sg
SAMPLETEXT="Text Sample テキストサンプル 文字列 123 123"
l = [
[sg.Text("デフォルト", s=20), sg.Text(SAMPLETEXT, font=(None,11)) ],
[sg.Text("BIZ UDGothic", s=20), sg.Text(SAMPLETEXT, font=("BIZ UDGothic",11)) ],
[sg.Text("BIZ UDPGothic", s=20), sg.Text(SAMPLETEXT, font=("BIZ UDPGothic",11)) ],
[sg.Text("メイリオ", s=20), sg.Text(SAMPLETEXT, font=("Meiryo",11)) ],
[sg.Text("メイリオUI", s=20), sg.Text(SAMPLETEXT, font=("Meiryo UI",11)) ],
[sg.Text("遊ゴシック", s=20), sg.Text(SAMPLETEXT, font=("Yu Gothic",11)) ],
[sg.Text("遊ゴシックUI", s=20), sg.Text(SAMPLETEXT, font=("Yu Gothic UI",11)) ],
]
window = sg.Window("Font Sample", layout=l, size=(600,300), resizable=True).read(close=True)

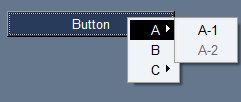
コンテキストメニューの定義

エレメントを右クリックしたときのメニュー(通称コンテキストメニュー)はright_click_menuパラメータで指定する。上の画像の場合は以下のように定義している。Menuエレメントとよく似た書式を使う。
rmenu = [ "", [
"&A",["A-&1::key","A-&2"],
"&B",
"&C",["C-&1","C-&2"]
]]
メニューの定義は["", [コンテキストメニューの項目] ]という形式である。項目にリストがあると、それは直前の項目の子項目という扱いになる。他に、!で始まる項目は無効化された状態になる、&に続く文字はキーボードショートカットとして利用できるなどがある。::keyについてはMenuエレメントの項目を参照。
ユーザに入力や選択を求めるエレメント

Input
一行の入力可能なテキストボックス。

sg.Input("デフォルトで表示する値")
sg.InputText("デフォルトで表示する値")
sg.In("デフォルトで表示する値")
| パラメータ名 | デフォルト値 | 意味 |
|---|---|---|
| password_char | "" | 指定された場合、 入力した文字はすべてpassword_charで表示される。パスワード入力のテキストボックス用。 |
| justification | None | テキストボックス内のテキストの配置。left, right, centerのいずれか。 |
| enable_events | False | Trueにするとテキストボックスの内容が更新されるたびにイベントが発生する。 |
| readonly | False | Trueの場合、ユーザはテキストボックスを更新不可能になる。 ただしテキストの選択はできる。 |
| use_readonly_for_disable | True | Trueの場合、disabled=Trueのときにreadonly状態となり、変更はできないがテキストの選択はできるようになる。 Falseの場合は、disabled=Trueのときに、変更もテキストの選択もできない。 |
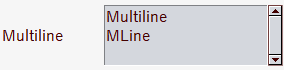
Multiline
複数行入力可能なテキストボックス。

sg.Multiline("デフォルトで表示する値")
sg.MLine("デフォルトで表示する値")
sg.ML("デフォルトで表示する値")
| パラメータ名 | デフォルト値 | 意味 |
|---|---|---|
| enter_submits | False | Trueの場合、Enterキーが入力されたときにイベントが発生する。 |
| autoscroll | False | テキストボックスにデータが追加されたときに自動でスクロールする。 |
| autoscroll_only_at_bottom | False | テキストボックスにデータが追加されたときに「スクロールバーが最下端のときだけ」自動でスクロールする。 |
| horizontal_scroll | False | Trueの場合、水平方向のスクロールバーを表示する。 |
| enable_events | False | Trueの場合、キー入力のたびにイベントが発生する。 |
| justification | None | テキストボックス内のテキストの配置。left, right, centerのいずれか。 |
| writeonly | False | Trueの場合、windows.readメソッドが返すvalueにこのエレメントの値が含まれなくなる。 これはこのエレメントを出力専用で利用し、イベント処理中にこのエレメントの値が不要な場合に用いる。 |
| reroute_stdout | False | Trueの場合、標準出力への出力をこのエレメントに出力する。 |
| reroute_stderr | False | Trueの場合、標準エラー出力への出力をこのエレメントに出力する。 |
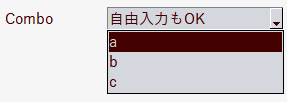
Combo
ドロップダウンリストから選択可能なテキストボックス。自由入力も可能だが、できない設定もできる。

sg.Combo([選択肢のリスト], デフォルトの値)
sg.InputCombo([選択肢のリスト], デフォルトの値)
sg.DropDown([選択肢のリスト], デフォルトの値)
sg.Drop([選択肢のリスト], デフォルトの値)
| パラメータ名 | デフォルト値 | 意味 |
|---|---|---|
| enable_events | False | Trueの場合、選択されたときにイベントが発生する。 |
| enable_per_char_events | False | Trueの場合、キー入力のたびにイベントが発生する。 |
| readonly | False | Trueの場合、自由入力不可(選択肢からの選択のみ)になる。 |
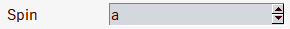
Spin
上下ボタンで選択肢を変えるテキストボックス。自由入力も可能だが、できない設定もできる。

| パラメータ名 | デフォルト値 | 意味 |
|---|---|---|
| enable_events | False | Trueの場合、選択されたときにイベントが発生する。 |
| readonly | False | Trueの場合、自由入力不可(選択肢からの選択のみ)になる。 |
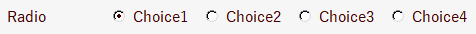
Radio
選択肢から1つを選ぶラジオボタン。選択肢グループが同じラジオボタンは1つしか選択できない。

sg.Radio("選択肢", 選択肢グループ, default=デフォルトの選択状態)
| パラメータ名 | デフォルト値 | 意味 |
|---|---|---|
| enable_events | False | Trueの場合、選択肢が選択されたときにイベントが発生する。 |
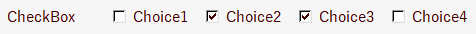
CheckBox
選択肢から複数を選ぶチェックボックス。

sg.CheckBox("選択肢", default=デフォルトの選択状態)
sg.Check("選択肢", default=デフォルトの選択状態)
sg.CBox("選択肢", default=デフォルトの選択状態)
sg.CB("選択肢", default=デフォルトの選択状態)
| パラメータ名 | デフォルト値 | 意味 |
|---|---|---|
| enable_events | False | Trueの場合、選択状態が変化したときにイベントが発生する。 |
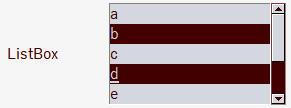
ListBox
多肢選択(複数選択可能)なリストボックス。

sg.ListBox("選択肢", default=デフォルト値)
sg.LBox("選択肢", default=デフォルト値)
sg.LB("選択肢", default=デフォルト値))
| パラメータ名 | デフォルト値 | 意味 |
|---|---|---|
| select_mode | sg.LISTBOX_SELECT_MODE_SINGLE | 選択モード。以下のいずれか。 sg.LISTBOX_SELECT_MODE_SINGLE(単一選択) sg.LISTBOX_SELECT_MODE_MULTIPLE(選択肢をクリックするたびに選択状態が切り替わる) sg.LISTBOX_SELECT_MODE_BROWSE(単一選択? 詳しい情報なし) sg.LISTBOX_SELECT_MODE_EXTENDED(CtrlやShiftを押しながらクリックで範囲選択) |
| enable_events | False | Trueの場合、選択肢がクリックされたときにイベントが発生する。 |
| justification | left | ボックス内のテキストの配置。left, right, centerのいずれか。 |
| no_scrollbar | False | Trueの場合、スクロールバーを表示しない。 |
| horizontal_scroll | False | Trueの場合、水平方向のスクロールバーを表示する。 |
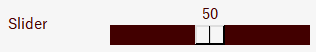
Slider
指定範囲の数値から値を選択するスライダー。

sg.Slider( (下限値,上限値), デフォルト値, resolution=ステップ幅, orientation=スライダーの方向[vまたはh] )
| パラメータ名 | デフォルト値 | 意味 |
|---|---|---|
| disable_number_display | False | Trueの場合、現在の値を表示しない。 |
| enable_events | False | Trueの場合、スライダーが移動されたときにイベントが発生する。 |
ボタン
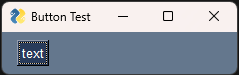
Button
押すことでイベントが発生し、処理のトリガーとなるエレメント。

import PySimpleGUI as sg
layout = [
[ sg.Button("text"), ],
]
sg.Window("Button Test", layout).read(close=True)
| パラメータ名 | デフォルト値 | 意味 |
|---|---|---|
| button_type | None | ボタンのタイプを指定するものだが、Buttonでは使用すべきでない。 |
| image_source image_filename image_data | None | ボタンに画像を表示する。 他にimage_sizeで画像のサイズをimage_subsampleで縮小率、image_zoomで拡大率を指定できる。 |
| use_ttk_buttons | None | Trueの場合、テーマ付きButtonを使用する。 |
特別な機能を持つ予め定義されたButton
PySimpleGUIではファイル選択やカレンダーによる日付ピックなどの機能があらかじめついたボタンが用意されている。
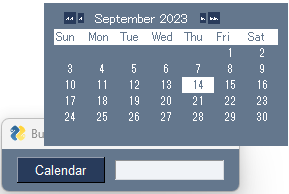
CalendarButton
カレンダーから日付選択できるボタン。このボタンはイベントを発生しない。選択された日付はtargetのエレメントに出力される。

layout = [
[ sg.CalendarButton("Calendar", target="cal_text", format="%Y/%m/%d", s=10), sg.Input("",key="cal_text",size=15) ],
]
| パラメータ名 | デフォルト値 | 意味 |
|---|---|---|
| target | None | 選択された日付を設定するInputやTextなどのエレメント。 |
| format | None | 日付の書式。 |
| close_when_date_chosen | True | Trueの場合、日付をクリックすると決定する。Falseの場合、日付をクリックし、OKボタンを押すと決定する。 |
| default_date_m_d_y | (None,None,None) | 最初に選択されている年月日 |
| locale | None | 曜日に適用するロケール。ja-jpで曜日が日本語になる。 |
| day_abbreviations | None | 曜日の表示名を個別に指定する。デフォルトではSun、Mon、…だが[*"日月火水木金土"]を指定すると日本語表記になる |
| begin_at_sunday_plus | 0 | 週の始まりの曜日。日曜日を基準として0=日曜日、1=月曜日、…、6=土曜日。 |
| month_names | None | 月名。デフォルトではJanuary、February、…だが[ f"{x}月" for x in range(1,13) ]とすると1月、2月…という日本語表記になる |
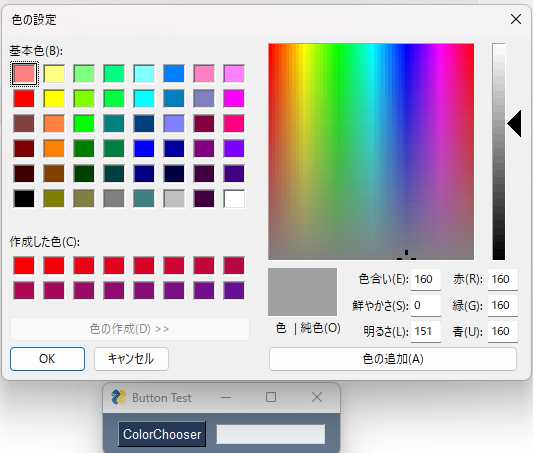
ColorChooserButton
パレットから色を選択できるボタン。このボタンはイベントを発生しない。

layout = [
[ sg.ColorChooserButton("ColorChooser", s=10, target="col_text"), sg.Input("",key="col_text",size=15) ],
]
| パラメータ名 | デフォルト値 | 意味 |
|---|---|---|
| target | None | 選択された色を反映するInputやTextなどのエレメント。#RRGGBBフォーマット。 |
SaveAs、FileSaveAs、FileBlowse、FilesBrowse、FolderBrowse
ファイルやフォルダを選択するダイアログを表示するボタン。このボタンはイベントを発生しない。
SaveAsとFileSaveAsは同じであり、ファイルの保存先を選択するときにつかうダイアログが表示される。FileBlowseとFilesBrowseはファイルを開くときにつかうダイアログが表示される。違いはファイルを複数選択できるかどうかである。FolderBrowseはフォルダを選択するときに使うダイアログが表示される。
いずれも選択されたファイルやフォルダはtargetに設定されたInputやTextなどのエレメントに出力される。
layout = [
[ sg.FileSaveAs(s=10, file_types = (('ALL Files', '*'),('Image Files(JPG)', '*.jpg')), default_extension="jpg", target="file_out"), ],
[ sg.FileBrowse(s=10,target="file_out"), sg.FilesBrowse(s=10,target="file_out",files_delimiter=";"), ],
[ sg.FolderBrowse(s=10,target="file_out", initial_folder="C:\\"),],
[ sg.Input(s=(30,4), k="file_out"), ],
]
| パラメータ名 | デフォルト値 | 意味 |
|---|---|---|
| target | None | 選択されたファイル、フォルダを入力するInputやTextなどのエレメント。 |
| initial_folder | None | 最初に開くフォルダ。デフォルトは最後に使用したフォルダになる。 |
| file_types ※FolderBrowse以外 | (('All Files','.*'),) | 表示するファイルのフィルターリスト |
| default_extension ※SaveAs、FileSaveAsのみ | None | ファイル名が拡張子なしのときに自動で付与する拡張子 |
| files_delimiter ※FilesBrowseのみ | ';' | 複数ファイルが選択されたときの区切り文字 |
RealtimeButton
押されている間イベントが発生し続けるボタン。通常のボタンはボタンを押して離したときに1回だけイベントが発生するが、RealTimeButtonは長押しするとイベントが何回も発生する。
CloseButton、DummyButton
押すとウィンドウを閉じるボタン。CloseButtonは通常のボタンと同様にイベントが発生するが、DummyButtonはイベントが発生しない。
よく使う予め定義されたButton
OKボタンやキャンセルボタンのようによく使うボタンが予め定義されている。基本的にはデフォルトのテキストが指定されている形で、ボタンの動作の変化は多分ない。ここではリストのみ示す:sg.Cancel、sg.Exit、sg.Help、sg.No、sg.OK、sg.Ok、sg.Open、sg.Quit、sg.Submit、sg.Save、sg.Yes
データの表示に関するエレメント
Image
画像を表示するエレメント。GIFかPNGのみ。
sg.Image(ファイル名)
sg.Image(data=画像を読み込んだバイト列)
| パラメータ名 | デフォルト値 | 意味 |
|---|---|---|
| subsample | None | 画像データの間引き度合い。 2の場合、ピクセル2個につき1ピクセルのデータを取り出すことを意味し、画像のサイズが元々の50%となる。 ※Xの場合、画像のサイズは1/X倍になる。 |
| enable_events | False | Trueの場合、画像がクリックされたときにイベントが発生する。 |
公式サイトにはzoomオプションが有るように書いているが、Ver.4.60.5ではエラーとなった。
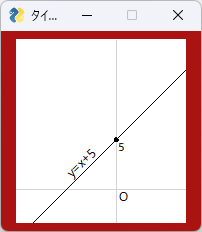
Graph
独自座標系を持つキャンバス。

import PySimpleGUI as sg
sg.theme("DarkRed2")
layout = [
[ sg.Graph(canvas_size=(200,200),graph_bottom_left=(-10,-5),graph_top_right=(10,15),background_color="white",key='graph') ],
]
window = sg.Window("タイトル", layout, size=(200,200), finalize=True)
# この例ではwindowを作成してから、window.readするまでにエレメントの操作(DrawXXXXメソッドの呼び出し)を行う。
# この場合はwindow.readでfinalize=Trueを指定しないと反映されない
graph : sg.Graph = window['graph']
graph.draw_line((-10,0),(10,0),'lightgrey')
graph.draw_line((0,-5),(0,15),'lightgrey')
graph.draw_text('O',location=(0.3,0),text_location=sg.TEXT_LOCATION_TOP_LEFT)
graph.draw_line((-10,-5),(10,15),'black')
graph.draw_circle((0,5),0.2,fill_color='black')
graph.draw_text('5',location=(0.2,5),text_location=sg.TEXT_LOCATION_TOP_LEFT)
graph.draw_text('y=x+5',location=(-3,2),angle=45,text_location=sg.TEXT_LOCATION_BOTTOM)
window.read(close=True)
この例ではキャンバスのサイズは(200,200)だが、キャンバスになにか描画するときはキャンバスの左下が(-10,-5)、右上が(10,15)の座標系で位置を指定する。キャンバスに描画するメソッドとしてdraw_xxxxが用意されている。なおGraphエレメントは同じ機能を持つメソッドが2つあるケースが有る。たとえば点を描画するDrawPointとdraw_pointである。これはPEP8のコーディング規約に準ずるようにメソッドを追加したためであり、将来的に廃止される可能性があるDrawPointは使用するべきでない。
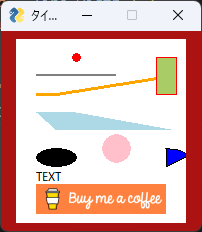
| 描画オブジェクト | サンプル |
|---|---|
| 点 | graph.draw_point((30,100), size=4, color="red") |
| 直線 | graph.draw_line( (10,90), (50,90), color="grey", width=2 ) |
| 連続する線 | graph.draw_lines( [(10,80), (20,80), (80,90)], color="orange", width=3 ) |
| 四角形 | graph.draw_rectangle( (70,100), (80,80), fill_color="#aacc66", line_color="red", line_width=1 ) |
| 多角形 | graph.draw_polygon( [(10,70), (30,70), (80,60), (20,60)], fill_color="lightblue" ) |
| 円 | graph.draw_circle( (50,50), radius=7, fill_color="pink", line_width=0 ) |
| 楕円 | graph.draw_oval( (10,50), (30,40), fill_color="black" ) |
| 扇形、円弧 | graph.draw_arc( (60,50), (90,30), extent=50, start_angle=40, fill_color="blue" ) |
| テキスト | graph.draw_text("TEXT", location=(10,30), text_location=sg.TEXT_LOCATION_BOTTOM_LEFT) |
| 画像 | graph.draw_image( data=sg.ICON_BUY_ME_A_COFFEE, location=(10,30) )graph.draw_image( filename="ファイル名", location=(10,30) ) |

draw_xxxメソッドは戻り値としてオブジェクトのIDを返す。そのIDを使用してオブジェクトを移動したり、削除したりできる。
| 操作 | メソッド |
|---|---|
| 削除 | delete_figure( ID ) |
| 移動 | move_figure( ID, deltaX, deltaY) |
| 再配置 | relocate_figure( ID, X, Y) |
| 前後関係 | send_figure_to_back( ID )bring_figure_to_front( ID ) |
ボタンを押すたびにランダムに円を描画する例を示す。
import random
import PySimpleGUI as sg
layout = [
[ sg.Graph(canvas_size=(200,200),graph_bottom_left=(0,0),graph_top_right=(100,100),background_color="white",key='graph') ],
[ sg.Button("Draw", key='-drawcircle-'), sg.Button("Undo", key='-undo-'), sg.Button("Reset", key='-clear-'), ]
]
circles = []
window = sg.Window("タイトル", layout, size=(200,250) )
# イベントループの中でエレメントの操作をするときはfinalizeの指定は不要
while True:
readresult = window.read()
match readresult:
case '-drawcircle-',_:
graph : sg.Graph = window['graph']
point = (random.randint(0,100), random.randint(0,100))
radius = 2+random.random()*6
color = "#"+random.randbytes(3).hex()
circle = graph.draw_circle( point, radius, fill_color=color, line_width=0)
circles.append(circle)
case '-clear-',_:
circles.clear()
graph : sg.Graph = window['graph']
graph.Erase()
case '-undo-',_:
if len(circles) > 0:
circle = circles.pop()
graph.delete_figure(circle)
case _:
break
window.close()

Canvas
tk.Canvasのラッパー。tk_canvasプロパティでtk.Canvasが取得できるので、それに対して操作が行える。
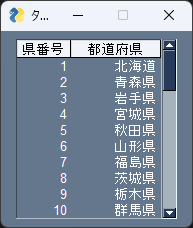
Table
データを表組みで表示するエレメント。

import PySimpleGUI as sg
value = [
[1,"北海道"], [2,"青森県"], [3,"岩手県"], [4,"宮城県"], [5,"秋田県"], [6,"山形県"], [7,"福島県"], [8,"茨城県"], [9,"栃木県"], [10,"群馬県"], [11,"埼玉県"], [12,"千葉県"], [13,"東京都"], [14,"神奈川県"], [15,"新潟県"], [16,"富山県"], [17,"石川県"], [18,"福井県"], [19,"山梨県"], [20,"長野県"], [21,"岐阜県"], [22,"静岡県"], [23,"愛知県"], [24,"三重県"], [25,"滋賀県"], [26,"京都府"], [27,"大阪府"], [28,"兵庫県"], [29,"奈良県"], [30,"和歌山県"], [31,"鳥取県"], [32,"島根県"], [33,"岡山県"], [34,"広島県"], [35,"山口県"], [36,"徳島県"], [37,"香川県"], [38,"愛媛県"], [39,"高知県"], [40,"福岡県"], [41,"佐賀県"], [42,"長崎県"], [43,"熊本県"], [44,"大分県"], [45,"宮崎県"], [46,"鹿児島県"], [47,"沖縄県"],
]
header = [ "県番号", "都道府県" ]
layout = [
[ sg.Table(value, headings=header, num_rows=10, auto_size_columns=False, col_widths=(6,10), ) ],
]
sg.Window("タイトル", layout, finalize=True).read(close=True)
| パラメータ名 | デフォルト値 | 意味 |
|---|---|---|
| enable_events | False | Trueの場合、行の選択状態が変化したときにイベントが発生する。value[event]にはクリック後に選択状態にある行の番号が含まれる。 選択モードで選択不可(none)の場合はこのイベントは発生しない。 |
| enable_click_events | False | Trueの場合、行がクリックされたときにイベントが発生する。このイベントがenable_eventsよりも先に発生する。eventは(キー名、'+CLICKED+', (クリックされた行,列) )となり、value[event]にはクリック前に選択状態にある行の番号が含まれる |
| num_rows | None | 一度に表示する行数。 Tableではsizeパラメータの使用は禁止となっている。 |
| auto_size_columns | True | Trueの場合、列の幅を自動的に決定する。 |
| col_widths | None | 各列の幅を指定する。auto_size_columnsがTrueの場合は無視される。 |
| display_row_numbers | False | 行番号を表示する。 starting_row_numberで始まりの番号を指定でき、デフォルトは0。 |
Tableは見た目関連のプロパティがかなり多いため、公式サイトを参照すること。
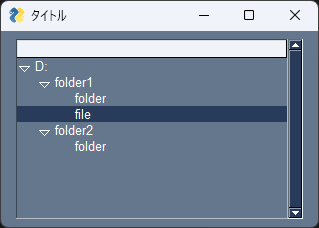
Tree
木構造のデータを表示するエレメント。木構造にはTreeDataクラスを使う。

import PySimpleGUI as sg
tree = sg.TreeData()
tree.insert("", 0, text="D:", values=(), icon=None)
tree.insert(0, 1, text="folder1", values=(), icon=None)
tree.insert(0, 2, text="folder2", values=(), icon=None)
tree.insert(1, 3, text="folder", values=(), icon=None)
tree.insert(1, 4, text="file", values=(), icon=None)
tree.insert(2, 5, text="folder", values=(), icon=None)
layout = [
[ sg.Tree(data=tree, headings=[], col0_width=30) ],
]
window = sg.Window("タイトル", layout)
window.read()
window.close()
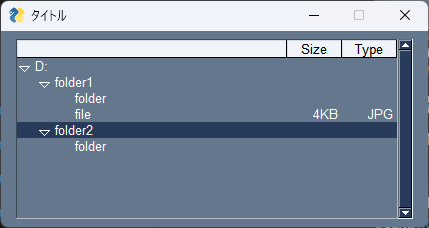
単純な木構造だけでなく、Tableと組み合わせた様な表示もできる。Table表示の部分はvaluesで指定する。

import PySimpleGUI as sg
tree = sg.TreeData()
tree.insert("", 0, text="D:", values=(), icon=None)
tree.insert(0, 1, text="folder1", values=(), icon=None)
tree.insert(0, 2, text="folder2", values=(), icon=None)
tree.insert(1, 3, text="folder", values=(), icon=None)
tree.insert(1, 4, text="file", values=("4KB","JPG"), icon=None)
tree.insert(2, 5, text="folder", values=(), icon=None)
layout = [
[ sg.Tree(data=tree, headings=["Size","Type"], col0_width=30) ],
]
window = sg.Window("タイトル", layout)
window.read()
window.close()
| パラメータ名 | デフォルト値 | 意味 |
|---|---|---|
| enable_events | False | Trueの場合、行がクリックされたときにイベントが発生する。value[event]にはクリック後に選択状態にある行の番号が含まれる。 選択モードで選択不可(none)の場合はこのイベントは発生しない。 |
| num_rows | None | 一度に表示する行数。 Tableではsizeパラメータの使用は禁止となっている。 |
| auto_size_columns | True | Trueの場合、列の幅を自動的に決定する。 |
| col_widths | None | 各列の幅を指定する。auto_size_columnsがTrue(デフォルト)の場合は無視される。 |
| col0_width | 10 | 左端列の幅を指定する。 |
エレメントの配置に関するエレメント
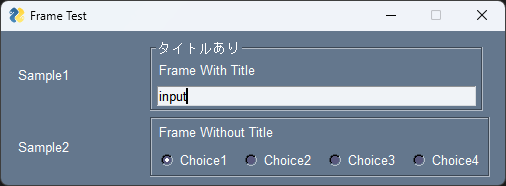
Frame
複数のエレメントを一つにまとめて枠で囲むエレメント。

import PySimpleGUI as sg
frame_layout1 = [
[sg.Text("Frame With Title")],
[sg.Input("input")]
]
frame_layout2 = [
[sg.Text("Frame Without Title")],
[sg.Radio("Choice1", 1),sg.Radio("Choice2", 1),sg.Radio("Choice3", 1),sg.Radio("Choice4", 1),]
]
layout = [
[ sg.Text("Sample1", size=15), sg.Frame("タイトルあり", frame_layout1) ],
[ sg.Text("Sample2", size=15), sg.Frame("", frame_layout2) ],
]
window = sg.Window("Frame Test", layout)
window.read(close=True)
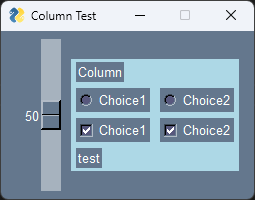
Column
複数のエレメントを1つにまとめるエレメント。

import PySimpleGUI as sg
column_layout = [
[sg.Text("Column")],
[sg.Radio("Choice1", 1), sg.Radio("Choice2", 1), ],
[sg.Check("Choice1", 2), sg.Check("Choice2", 2), ],
[sg.Text("test")],
]
layout = [
[ sg.Slider((0,100), 50, resolution=1), sg.Column(column_layout, background_color="lightblue") ],
]
window = sg.Window("Column Test", layout)
window.read(close=True)
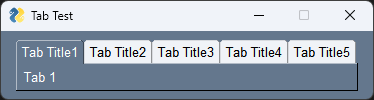
Tab / TabGroup
タブでページを切り替えられるエレメント

import PySimpleGUI as sg
tabs = [
[ sg.Tab(f"Tab Title{x}", layout=[[sg.Text(f"Tab {x}")]]) for x in range(1,6) ],
]
layout = [
[sg.TabGroup(layout=tabs)],
]
window = sg.Window("Tab Test", layout)
window.read(close=True)
Tabではタブの見出しとタブの中のレイアウトを指定する。タブの見出しはタブグループの中で重複していないこと。
TabGroupのレイアウトとして作成したタブを指定する。このレイアウトは他のエレメントとは異なりList[List[Tab]]形式である。
| パラメータ名 | デフォルト値 | 意味 |
|---|---|---|
| tab_location | None | タブの表示位置。以下のいずれか。 上側:top、topleft、topright 下側:bottom、bottomleft、bottomright 左側:left、lefttop、leftbottom 右側:right、righttop、rightbottom |
| enable_events | False | Trueの場合、タブが切り替えられたときにイベントが発生する。value[event]には新しく選択されたタブのキーが含まれる。 |
なお、tabgroup.find_key_from_tab_nameメソッドでタブの見出しからキーを取得できる。
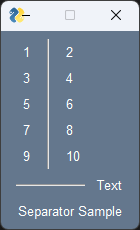
Separator
区切り線を描くエレメント。線の方向によりVerticalSeparatorとHorizontalSeparatorの2つがある。

import PySimpleGUI as sg
layout = [
[sg.Column([[sg.Text(f"{x}")] for x in range(1,11,2)]), sg.VerticalSeparator(), sg.Column([[sg.Text(f"{x}")] for x in range(2,11,2)])],
[sg.HorizontalSeparator(), sg.Text("Text")],
[sg.Text("Separator Sample")]
]
window = sg.Window("Separator Test", layout)
window.read(close=True)
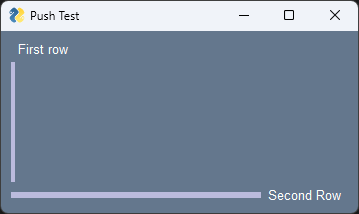
Push
他のエレメントを押し出すように伸び縮みするエレメント(のようなもの)。伸び縮みの方向によりPushとVPushがある。

import PySimpleGUI as sg
layout = [
[sg.Text("First row")],
[sg.VPush(background_color="#bbbbdd")],
[sg.Push(background_color="#bbbbdd"), sg.Text("Second Row")],
]
window = sg.Window("Push Test", layout, resizable=True)
window.read(close=True)
ウィンドウに関するエレメント
Window
1つのウィンドウを表すエレメント。下表にウィンドウに関わる主なパラメータを示す。これ以外にウィンドウ内のエレメントのデフォルト値を指定するパラメータなども用意されている。
| パラメータ名 | デフォルト値 | 意味 |
|---|---|---|
| location | (None, None) | ウィンドウを表示する位置 |
| relative_location | (None, None) | ウィンドウを表示する位置。locationからrelative_locationの値の分だけずらす。 |
| margins | (None, None) | ウィンドウ内部の余白。 |
| auto_close | False | Trueの場合、ウィンドウが自動で閉じる。auto_close_durationで閉じるまでの秒数を指定できる。デフォルトは3秒。 |
| keep_on_top | None | Trueの場合、他のウィンドウより常に上に表示される。 |
| alpha_channel | None | ウィンドウの透過性を指定する。1が可視、0が透明。 |
| grab_anywhere | False | Trueの場合、ウィンドウのどこでも(Inputなどの一部を除く)マウスクリックで掴んで動させられる。 |
| grab_anywhere_using_control | True | Trueの場合、ウィンドウをCtrl+マウスクリックで掴んで移動させられる。 |
| resizable | False | Trueの場合、ウィンドウのサイズを変更できる。 |
| disable_close | False | Trueの場合、ウィンドウを閉じられなくなる。 |
| disable_minimize | False | Trueの場合、ウィンドウが最小化しなくなる。 |
| modal | False | Trueの場合、モーダルウィンドウになる。 |
| use_custom_titlebar | None | Trueの場合、標準のタイトルバーをカスタムされたタイトルバーを使用する。カスタムには以下のパラメータが使用できる。 titlebar_background_color titlebar_text_color titlebar_font titlebar_icon(file or base64 bytes) |
| return_keyboard_events | False | Trueの場合、キーが押されたときにイベントが発生する。イベント名は押されたキーになる。 |
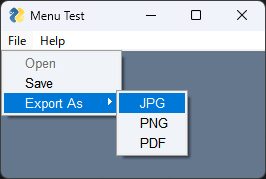
Menu
windowの上側にメニューを表示するエレメント。

import PySimpleGUI as sg
menu_define = [
[ "&File", ["!Open::Menu-File-Open", "&Save", "Export As", ["JPG", "PNG", "PDF"]] ],
[ "Help", ["About", "!Check Update", ], ],
]
layout = [
[sg.Menu(menu_define)],
[sg.Text("Menu Sample")],
]
window = sg.Window("Menu Test", layout, resizable=True, )
window.read(close=True)
メニューは[ 見出し, [見出し配下の項目] ]という形式で定義する。サンプルのExport Asのように入れ子にすることもできる。例のOpenのように!で始まる項目は無効化された状態になる。
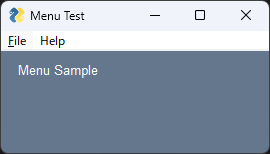
&に続く文字はキーボードショートカットとして利用できるようになる。サンプルでAltキーを押すと以下のようにFileのFにアンダーラインが引かれ、ショートカット文字を示してくれる。

項目のキー
メニューの項目を選択するとイベントが発生する。このときのイベント名は項目名が使われる。たとえば、メニューの中からFile→Openをユーザが選択した場合、Openイベントが発生する。項目名はユーザが見てわかるようなテキストとなるため、イベント名としては使いづらいことがある。そこで項目名に「::」に続けてキーを記載することができる。たとえば"Open::Menu-File-Open"のようにメニューの項目を定義すると、画面上に表示される項目としては「Open」となり、選択するときに発生するイベント名としては「Open::Menu-File-Open」となる。
import PySimpleGUI as sg
menu_define = [
[ "&File", ["Open::Menu-File-Open", "&Save", "Export As", ["JPG", "PNG", "PDF"]] ],
[ "Help", ["About", "!Check Update", ], ],
]
layout = [
[sg.Menu(menu_define)],
[sg.Text("Menu Sample")],
]
window = sg.Window("Menu Test", layout, resizable=True, )
while True:
readresult = window.read()
match readresult:
case event,value if event:
print(f"{event=}")
print(f"{value=}")
case _:
break
window.close()
event='Open::Menu-File-Open'
value={0: 'Open::Menu-File-Open'}StatusBar
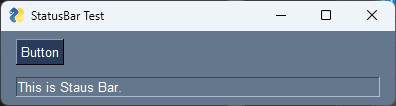
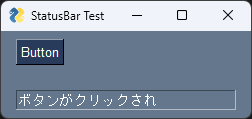
windowの下側で状態を表すテキストを表示するエレメント。

import PySimpleGUI as sg
layout = [
[sg.Button("Button", key="-button-")],
[sg.VPush()],
[sg.StatusBar("This is Staus Bar.", key='status', )],
]
window = sg.Window("StatusBar Test", layout, resizable=True, finalize=True )
while True:
readresult = window.read()
match readresult:
case "-button-",_:
window['status'].update(value="ボタンがクリックされました")
case _:
break
window.close()
このサンプルではStatusBarのパラメータauto_size_textにFalseを指定している。デフォルト値のままだと、最初に指定したテキストに応じて横幅が決定されるようで、以下のようにテキストを更新したときに画面上で途切れて見えることがあった。auto_size_textをFalseにすることで解消できている。

ポップアップ
ポップアップは事前に定義されたダイアログウィンドウである。ポップアップはエレメントではなくウィンドウを表示するメソッドである。
popup
すべてのポップアップの基本となるメソッド。基本的にはこのメソッドを直接使用しないが、パラメータは他のpopupと共通のものが多いため記載する。
import PySimpleGUI as sg
sg.popup(
"text1", "text2", "text3", # *args の部分
title="Popup",
button_color=("white","darkblue"),
background_color="orange",
text_color="darkgrey",
button_type=sg.POPUP_BUTTONS_OK,
auto_close=False,
auto_close_duration=3,
custom_text="わかった",
non_blocking=False,
line_width=10,
font=("Meiryo",11),
grab_anywhere=True,
keep_on_top=True,
location=(100,300),
any_key_closes=True,
)
| パラメータ名 | デフォルト値 | 意味 |
|---|---|---|
| *args | ポップアップに表示するテキスト。可変長引数で複数指定した場合は改行して表示される。 | |
| title | ポップアップのタイトル。省略した場合はargs[0]。 | |
| button_color | None | ボタンの色。背景色を指定するか、(文字色,背景色)とタプルで指定する。 |
| text_color | None | テキストの色。 |
| auto_close | False | Trueの場合、ウィンドウが自動で閉じる。auto_close_durationで閉じるまでの秒数を指定できる(デフォルトは3秒)。 |
| keep_on_top | None | Trueの場合、他のウィンドウより常に上に表示される。 |
| non_blocking | False | Trueの場合、ポップアップの終了を待つことなくpopup関数が終了する。 |
| grab_anywhere | False | Trueの場合、ポップアップのどこでもマウスクリックで掴んで動させられる。 |
| line_width | MESSAGE_BOX_LINE_WIDTH | ポップアップに表示するテキストの最大幅。最大幅を超えるテキストは改行して表示される。 デフォルトはMESSAGE_BOX_LINE_WIDTHで定義された値となる。 |
| no_titlebar | False | Trueの場合、タイトルバーを表示しない。タイトルバーにある閉じるボタンも表示されないので注意。 |
| location | (None,None) | ポップアップの表示位置を指定する。指定しない場合は通常は画面中央となる。 |
| relative_location | (None,None) | ポップアップの表示位置をlocationからの相対位置で指定する。 |
| modal | False | Trueの場合、モーダルウィンドウになる。 |
| custom_text | None | ポップアップに表示するボタンのテキストをカスタマイズする。文字列strまたは文字列のタプル(str, str)。 タプルの場合は複数のボタンのテキストをそれぞれ指定する。 |
| any_key_closes | False | Trueの場合、ポップアップがアクティブな状態でキー入力があるとポップアップを閉じる。 |
様々なポップアップ
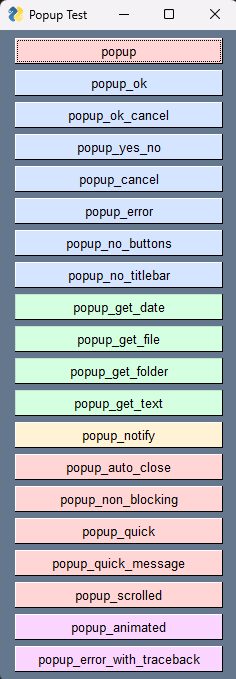
ポップアップを表示するメソッドは多数用意されている。ボタンを押すとポップアップが表示されるサンプルプログラムを示す。

import PySimpleGUI as sg
popups = {
"popup":(
'sg.popup("Text")',
"#FFD5D5",
),
"popup_ok":('sg.popup_ok("Text")',"#D5E4FF",),
"popup_ok_cancel":('sg.popup_ok_cancel("Text")',"#D5E4FF",),
"popup_yes_no":('sg.popup_yes_no("Text")',"#D5E4FF",),
"popup_cancel":('sg.popup_cancel("Text")',"#D5E4FF",),
"popup_error":('sg.popup_error("Text")',"#D5E4FF",),
"popup_no_buttons":('sg.popup_no_buttons("Text")',"#D5E4FF",),
"popup_no_titlebar":('sg.popup_no_titlebar("Text")',"#D5E4FF",),
"popup_get_date":('sg.popup_get_date()',"#D5FFE1",),
"popup_get_file":('sg.popup_get_file("Text")',"#D5FFE1",),
"popup_get_folder":('sg.popup_get_folder("Text")',"#D5FFE1",),
"popup_get_text":('sg.popup_get_text("Text")',"#D5FFE1",),
"popup_notify":('sg.popup_notify("Text")',"#FFF2D5",),
"popup_auto_close":(
'sg.popup_auto_close("Text", auto_close_duration=3)',
"#FFD5D5",
),
"popup_non_blocking":('sg.popup_non_blocking("Text")',"#FFD5D5",),
"popup_quick":('sg.popup_quick("Text")',"#FFD5D5",),
"popup_quick_message":('sg.popup_quick_message("Text")',"#FFD5D5",),
"popup_scrolled":('sg.popup_scrolled("Text")',"#FFD5D5",),
"popup_animated":('',"#FAD5FF"),
"popup_error_with_traceback":(
'sg.popup_error_with_traceback("Title","Text")',
"#FAD5FF",
),
}
layout = [
[[sg.Button(x,s=25,button_color=("black",popups[x][1]))] for x in popups]
]
window = sg.Window("Popup Test", layout, resizable=True, grab_anywhere=True)
while True:
print("\nReading event...", end="")
readresult = window.read()
match readresult:
case None,_: break
case 'popup_animated',_:
for i in range(1000):
sg.popup_animated(sg.DEFAULT_BASE64_LOADING_GIF, message="popup_animated", background_color="white", text_color="black", time_between_frames=120)
sg.popup_animated(None)
case event,value if event.startswith("popup"):
print(event)
result = eval(popups[event][0])
print(f"{result=}")
case _:
break
window.close()
用意されたポップアップは、よく使われるボタンが用意されたポップアップ、自動で閉じるポップアップ、ブロックしないポップアップ、特殊な機能を持つポップアップなど多岐にわたる。
| メソッド名 | 説明 |
|---|---|
| popup_ok | OKボタンを持つポップアップ。戻り値は押したボタンのテキスト。 |
| popup_ok_cancel | OKボタンとCancelボタンを持つポップアップ。戻り値は押したボタンのテキスト。 |
| popup_cancel | Cancelボタンを持つポップアップ。戻り値は押したボタンのテキスト。 |
| popup_yes_no | YesボタンとNoボタンを持つポップアップ。戻り値は押したボタンのテキスト。 |
| popup_error | 強調されたErrorボタンを持つポップアップ。戻り値は押したボタンのテキスト。 |
| popup_no_buttons | ボタンを持たないポップアップ。戻り値は通常None。 |
| popup_no_titlebar | タイトルバーを持たず、OKボタンを持つポップアップ。 button_typeで表示するボタンを指定できる。 |
| popup_get_date | 日付選択のためのカレンダーをポップアップ。戻り値は(月,日,西暦)のタプル。 start_mon, start_day, start_year:初期に選択された日付 month_names:月の表示名。デフォルトではJan、Feb、...。month_names=[ f"{x}月" for x in range(1,13) ]とすると日本語表記になる。 begin_at_sunday_plus:週の始まり曜日。日曜日が0で土曜日が6。 locale:曜日のロケール。"ja-jp"で日本語表記になる。 day_abbreviations:曜日の表示名を個別に指定する。デフォルトではSun、Mon、...。day_abbreviations=[*"日月火水木金土"]とすると日本語表記になる。 close_when_chosen:Trueの場合、OKボタンが表示されず、カレンダー上で日付を選択するとウィンドウが閉じる。 |
| popup_get_file | ファイル選択ボタンを持つポップアップ。戻り値は選択されたファイル。 no_window:Trueの場合、ウィンドウを表示することなくファイル選択ダイアログを開く。 save_as:Trueの場合、ファイル保存ダイアログ、Falseの場合はファイルオープンダイアログを使う default_path:デフォルトでテキストボックスに表示されるパス default_extension:save_asがTrueのとき、選択されたファイルが拡張子なしの場合に自動付与される拡張子 initial_folder:Browseボタンを押したときに初期で開くフォルダ multiple_files:Trueの場合、複数選択可能 file_types:表示するファイルのリスト。デフォルトは(("ALL Files", ". *"),) files_delimiter:複数選択時の区切り文字 show_hidden:隠しファイルを表示するか選択できるようにする。Windowsでは効果なし? history:Trueの場合、過去に選択されたパスが保存され、ドロップダウンで選択できるようにする history_setting_filename:過去に選択されたパスの保存先。 |
| popup_get_folder | フォルダ選択ボタンを持つポップアップ。 no_window:Trueの場合、ウィンドウを表示することなくフォルダ選択ダイアログを開く。 default_path:デフォルトでテキストボックスに表示されるパス initial_folder:Browseボタンを押したときに初期で開くフォルダ history:Trueの場合、過去に選択されたパスが保存され、ドロップダウンで選択できるようにする history_setting_filename:過去に選択されたパスの保存先。 |
| popup_get_text | テキストボックスを持つポップアップ default_text:テキストボックスのデフォルト値 password_char:パスワード入力用のマスク |
| popup_notify | Androidのトーストのようにゆっくり現れ、一定時間後ゆっくり消える通知。アイコン付き。 icon:表示するアイコン。sg.SYSTEM_TRAY_MESSAGE_ICON_CRITICALなど定義されたものが利用できる display_duration_in_ms:メッセージが表示されている時間(ミリ秒) fade_in_duration:フェードイン・アウトにかける時間(ミリ秒) |
| popup_auto_close | 自動で閉じるポップアップ |
| popup_non_blocking | ブロックしないポップアップ |
| popup_quick | ブロックしないポップアップ |
| popup_quick_message | ブロックしないタイトルバーなしのポップアップ |
| popup_scrolled | スクロール可能なテキストボックスとOKボタンを持つポップアップ yes_no:Trueの場合、OKボタンのかわりにYES・NOボタンを表示する |
| popup_animated | スピナーのようなアニメーションGIFを表示するポップアップ 他と違って使用方法が独特なため、後述 |
| popup_error_with_traceback | PySimpleGUIが使用するエラーダイアログ。エラーのトレースバックなどの情報が表示される。 |
popup_animated
このポップアップは他とは使い方が違う。ループで繰り返しこのメソッドを呼び出す。メソッドを呼び出すたびにアニメーションGIFの次のフレームが表示され、Noneを指定することで終了する。

for i in range(1000):
sg.popup_animated(sg.DEFAULT_BASE64_LOADING_GIF, message="popup_animated", background_color="white", text_color="black", time_between_frames=120)
sg.popup_animated(None)
